Footnotes Plugin
This page is a compilation of all the wordpress footnote plugins. I need to pick the features I like best and try and combine them in a plugin that fits my needs.
YAFootnotes Plugin
http://www.stratos.me/wp-plugins/yafootnotes/
My Favorite because it is the only plugin that does footnotes that are NOT INLINE with the text. So I can keep them at the end of the article where they belong. Now if I can just edit it to use javascript to give mouseover/hover text & a admin page it would be perfect.
1. Usage: NOT Inline, after text. inline footnote link is double braces/curly brackets [1]
2. Linkage: no popup, no hover text, no superscript, just a link in brackets [1]. CAN be formatted to be superscript, and some other things.
3. bottom link is double brackets

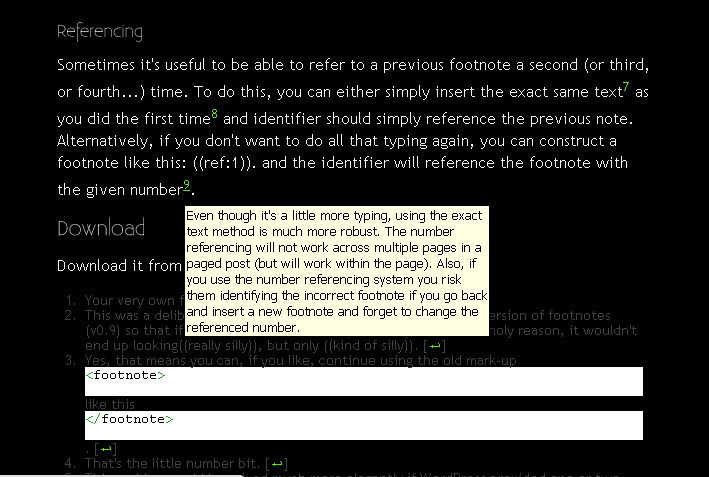
WP-Footnotes
http://www.elvery.net/drzax/wordpress-footnotes-plugin
1. Usage: inline, double parenthesis, it numbers them ((This is a footnote))
2. Linkage: nice hover text box
3. Admin Page with lots of options.
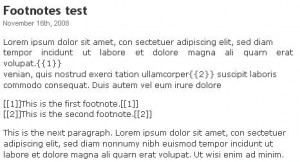
FD Footnotes
http://flagrantdisregard.com/footnotes-plugin/
1. Usage: inline, single brackets, you number, [1. This is a footnote]
2. Linkage: super-script, no pop-up, just a link.
3. No Admin, cool back arrow on back-links

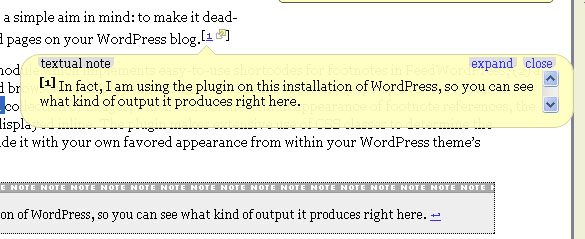
Footnotes for WordPress
http://projects.radgeek.com/wp-footnotes/
1. Usage: inline, [ref name=”source2″]Source[/ref]
2. Linkage: crazy formatted pop up with scroll bars
3.
Simple Footnotes
http://wordpress.org/extend/plugins/simple-footnotes/
1. Usage: inline, [ref]Source[/ref]
2. Linkage: crazy formatted pop up with scroll bars??????
3.
Also check out:
https:/wp-admin/plugin-install.php?tab=plugin-information&plugin=netblog&TB_iframe=true&width=640&height=755
http://netblog.benjaminsommer.com/
http://blog.purepistos.net/index.php/cre/
LDS Scripture reference… http://www.dearscriptures.com/linker_wp
example: http://gospel-doctrine.com/lessons/old-testament/beware-lest-thou-forget/
LDS SCRIPTURES IN WORDPRESS
http://wordpress.org/extend/plugins/scripturelog/
IM ALSO TESTING PICASA PLUGINS FOR WORDPRESS. we’ll see how this works.