JQuery Hovering Footnotes
I have a number of articles with footnotes [1] that I wanted to post to my site, but I didn’t want to reformat them all and manually add the needed html. So I tried a number of footnote plugins like FD Footnotes, Footnotes for WordPress, WP-Footnotes and the YAFootnotes [2] Plugin, but none of them were exactly what I wanted.
I wanted a footnote plugin that would dynamically display the footnotes when you hovered or mouseovered the footnote link[3]. I also wanted to be able to put the footnote text either inline OR at the bottom and have the plugin dynamically put them together at the end of the article. So I pulled together some of the work from YaFootnotes by stratos, as well as this great javascript code combined with this (both using jQuery).
Usage
In order to use the plugin just add double braces around the footnote link like this {1}[4], and then add corresponding double bracketed numbers around the actual footnote. [1]My Footnote[1] (except double of course).
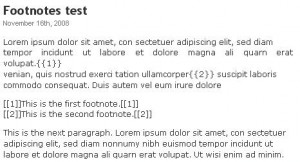
Look very closely at the below ‘Footnotes Test’ example image. At least half of the questions I get from people who cant get the plugin to work right, are because they are not formatting properly with TWO curly braces around the footnote link and TWO brackets around the footnote number before AND after the footnote text. (SEE EXAMPLE). It bassically follows the format of YaFootnotes. You would enter your footnotes according to the following format into the wordpress editor.

Then the php script reformats the code to spit out the following html in your page.

Which the browser then interprets with the javascript to add the dynamic popup. The plugin is also nice because you can put the footnote text either inline (right after the link), or at the bottom all together. Either way, the php code will parse it out of the body and stick them all together in a list in the footer. Then it uses jQuery to pull the footnote text out of the footer and dynamically stick it into the hoverbox so the user doesn’t have to go down to the footnote to read it (and so you don’t have to type it twice).
Also note, the ‘return to text’ symbol right now is just the ansi $crarr, but you could easily swap this out for a little image or just the words ‘back’. I will likely get around to adding this to the GUI some time[5], so you don’t have to delve into the php file to do it.
Also be aware that the plugin does reference jquery, as well as its own small javascript and css file. If you would like to make changes to the pop-up styling, you can do so in the css file. Also, if you are concerned with these 3 files loading on each page, you could cut and paste the css into your theme style sheet and then comment out the load reference in the main php file. I plan on adding the capability in the back end to disable the loading of these external files and the dynamic popup capabilities that the files provide.
Download it here.
If you have a feature request you can leave a comment below, or if things are busy for me you may have better luck by dropping a small donation to encourage me to help. (Or if you love the plugin and just want to say thanks)
.
I actually have footnotes hidden in my blog, but if I didnt this is how the footnote list would look here at the bottom of the page. (and the links would work right)
- Such as this one.↵
- I liked YaFootnotes because it was so simple and had very compact code↵
- Like a lot of the jQuery footnote packages I’v seen out there.↵
- I cant put double braces here, or it would become a footnote, and I didnt want to go to the work of making a picture of an individual example. So please just picture double braces and brackets instead of the single ones you see here.↵
- This is a work in progress.↵


I am not sure what I am doing wrong, but the plugin seems to be interacting incorrectly with the WordPress “more” device.
I have a very long post with about 200 footnotes. The post by itself is fine as far as the footnotes are concerned. But when it’s on the front page with the “more” device added, it keeps restarting from the “more” line.
Does this make sense to you?
That might have sounded rude. I meant does what I said explain itself to you?
what z-index did you find worked best?
I would probably need to see an example in order to trouble shoot this.
Thanks for responding so quickly.
I am a bit of a neophyte. So I don’t know what a z-index is.
My site is here. http://numerocinqmagazine.com/
The post I am having trouble with is the second one down. http://numerocinqmagazine.com/2011/11/01/why-do-we-burn-books-or-the-burning-question-of-our-movement-by-noah-r-gataveckas/
The first footnote is supposed to be in the Prologue. But when I put the “more” line in underneath that, the post kept repeating the beginning again and again. Oddly, this only appeared in the excerpt on the front page. The whole post worked just fine. So there was some incorrect interaction with the “more” line, I guess.
I took out the first footnote for now, and that solved the problem, except that the footnotes now begin with #2.
I did start with a manuscript that had the footnotes as endnotes. And I left them there. Is that the problem. Should I have entered the footnote text right after the number in the main text?
Okay, nevermind. Writing to you, I just figured it out. The problem was in having the footnote text separated from the footnote number.
Listen, this really is a most elegant plugin. Thank you.
And thanks for responding.
The z-index comment was in response to Christine’s comment. As for your comment, it shouldnt matter at all whether you place the footnotes inline or as end-notes. Not sure why its having trouble with the more. I’ll have to look into that when I get some extra time.
Thank you. It works now. But it’s a bit clunky. I have to type in the footnote next to the number. And then it appears by itself at the bottom of the excerpt (under the Read More indicator) and then it appears by itself ABOVE the endnotes.
See my latest post as an example. Footnote 1 is above the Read More line.
http://numerocinqmagazine.com/2011/11/02/becoming-masks-the-life-and-times-of-captain-n-at-n-%e2%80%93-1-dimensions-essay-by-cheryl-cowdy/?preview=true&preview_id=21840&preview_nonce=7b08c30abd
I appreciate your looking into this. No rush, of course.
This plugin is elegant and fantastic, better than Footnotes for WordPress. However, I think there should not contain the ↵ in the popup box like in the real footnotes
Update: Figured this out… if you dont want the return symbol in the box, just leave the ‘symbol’ option blank in the settings page)
Good Day,
I am very new to all of this but I was using your footnotes and all seemed well until I reviewed the page called IT Governance.
I found the “recent posts” widget on the right was missing and the entire post repeated it’s self below the footnotes.
Next to the opening picture at the top was the words class=”icons”>
The only place those words were found was on the top of the post at the very beginning with
I removed the footnotes at the bottom and then removed the {{1}} bracketed numbers throughout the page and everything went back to normal.
I then added one bracketed number to test with and the page ended up with the same problem.
Oddly, I had 4 footnotes. But where the page was repeating itself there was a fifth footnote that had the picture and the number 5. in the right corner and the words class=”icons”>.
What do you believe is causing that?
Thank You
This is indeed a very useful and elegant plugin. Thank you!
For some reason however, the numbering starts back at 0 after the 9th footnote. “0” and not “1”, as if the “1” before the “0” in “10” was hidden. Is there something I am doing wrong?
Hi, I like the footnotes but was wondering if I can remove the little back arrow in the pop up window?
Thanks.
Yes…. see “Back Symbol” section of the back-end (access through wordpress ‘settings’ panel).
When wp debug is enabled I see this notice:
Notice: wp_enqueue_script was called incorrectly. Scripts and styles should not be registered or enqueued until the wp_enqueue_scripts, admin_enqueue_scripts, or init hooks.
I don’t know how to correct this. I find only this plugin for footnote that works as I need. Thanks.
This is a great plugin, but it’s causing a problem with blockquotes on my site. When my content begins with
Was there ever a solution to Bart’s question way upthread, about the issue of footnotes being repeated when your home page has more than one post (with footnotes)?
Also: thanks so much for making this. It’s awesome.
When I display the references at the bottom of the page, instead of getting numbers, I’m getting letters (ie. instead of 1, 2, etc, I’m getting A, B, etc). The reference mark at the place in the text is correct (ie. it’s a number). Is there a way to control this behavior?
Many thanks.
this plugin is awesome!
i was excited to find that the footnote was touch friendly however there is a sight problem in that there is no way to make the box go away.
can anyone help me code a function for mobile devices that makes the hovered box go hide (display:none) on retap of the footnote or perhaps anywhere on the page (sort of how lightbox works)?
thanks!
I’m also curious if there would be a way to use on footnote throughout the page i.e.: instead of [01] [02] [03] it would always be [+] but different captions depending on where it is on the page (i couldn’t really get this to work using divs how i was hoping)
Would it be possible to trigger the popup box when you roll over an image? I was thinking it would be nice if you had a foot note under an image (instead of hovering the footnote you could just hover the img)
Just so you know… I recently updated to WP 3.5.1 and I’m testing everything in a sandbox.
Your *wonderful* JQuery Hover Footnotes plugin works as well as ever!
I tried to report this news to the WP plugin site, but it’s no longer listed.
Thanks again for one of the most important plugins I use—I hate to think how long it would take to switch to something else!
Anna
I posted a while back about footnote references working weirdly when you have more than one post on a single page. See http://bartkowalski.com currently for an example. A recent commenter asked if there was an update to my original query:
“Was there ever a solution to Bart’s question way upthread, about the issue of footnotes being repeated when your home page has more than one post (with footnotes)?”
Just putting in a second request to see if you can take a look. Everything else (so far) seems to work for me, but this one thing stops me from actually using your plugin 🙁 For reference, the FD-Footnotes plugin seems to handle unique IDs for footnotes well (but doesn’t have the hover functionality your plugin has). Maybe you can use a similar system?
Thanks again for your work. I’d love to make a donation for your work as I think it’s warranted, but I haven’t yet as I can’t use your plugin for my site. (I know that last sentence looks like a bribe, but it’s truly not — if it worked for me, I’d have paid a long time ago!)
Hopefully you have the time to check this out for us.
Thanks
Bart
For anyone else reading this thread, I have made a fix to the above issue of multiple posts per page breaking the plugin. Here is a link to the updated jqFootnotes.php file. Just replace your existing file located in wp-content/plugins/jq-hover-footnotes/